Glory Tips About How To Draw A Vertical Line Using Html

But you need to use css, as well.
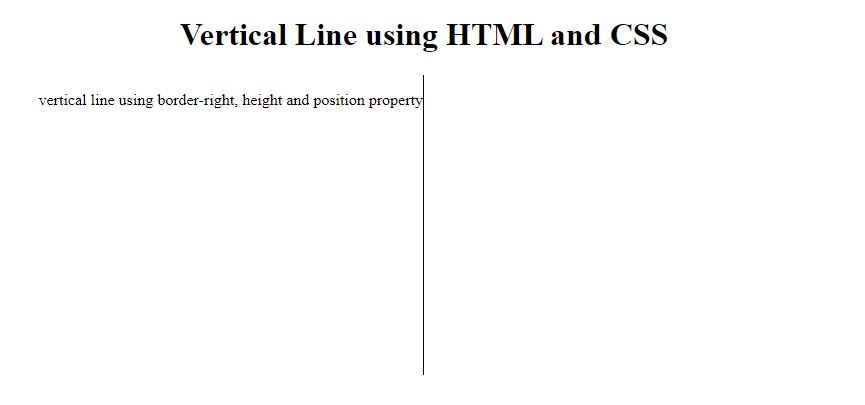
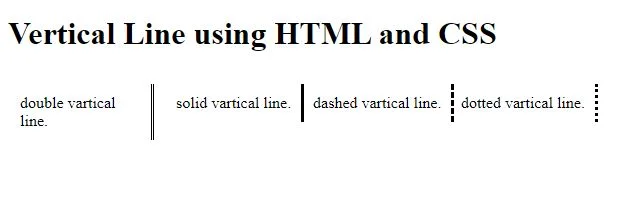
How to draw a vertical line using html. How do you make a vertical dotted line in html? The height property is used to set the height of border (vertical line) element. To create a vertical line using ggplot2, we can use geom_vline function of ggplot2 package and if we want to have a wide vertical line with different color then lwd and colour argument will be.
The first method is to take a horizontal line and use the transform property to rotate it. Draw a vertical line in html There are several ways to construct a vertical line in html, as mentioned below :
Hello guysin this video, i'm gonna teach you to add horizontal line and vertical line in websites by html & cssso subscribe us for more! W3schools offers free online tutorials, references and exercises in all the major languages of the web. You shall require html tags on css to draw the vertical line in html.
#verticalline #htmlcssverticallinehi viewers today in this tutorial we discuss on the topic is:1) how to create vertical line using html and css?2) how to cr. For a vertical line you would rotate it 90 degrees. Solutions with html and css.
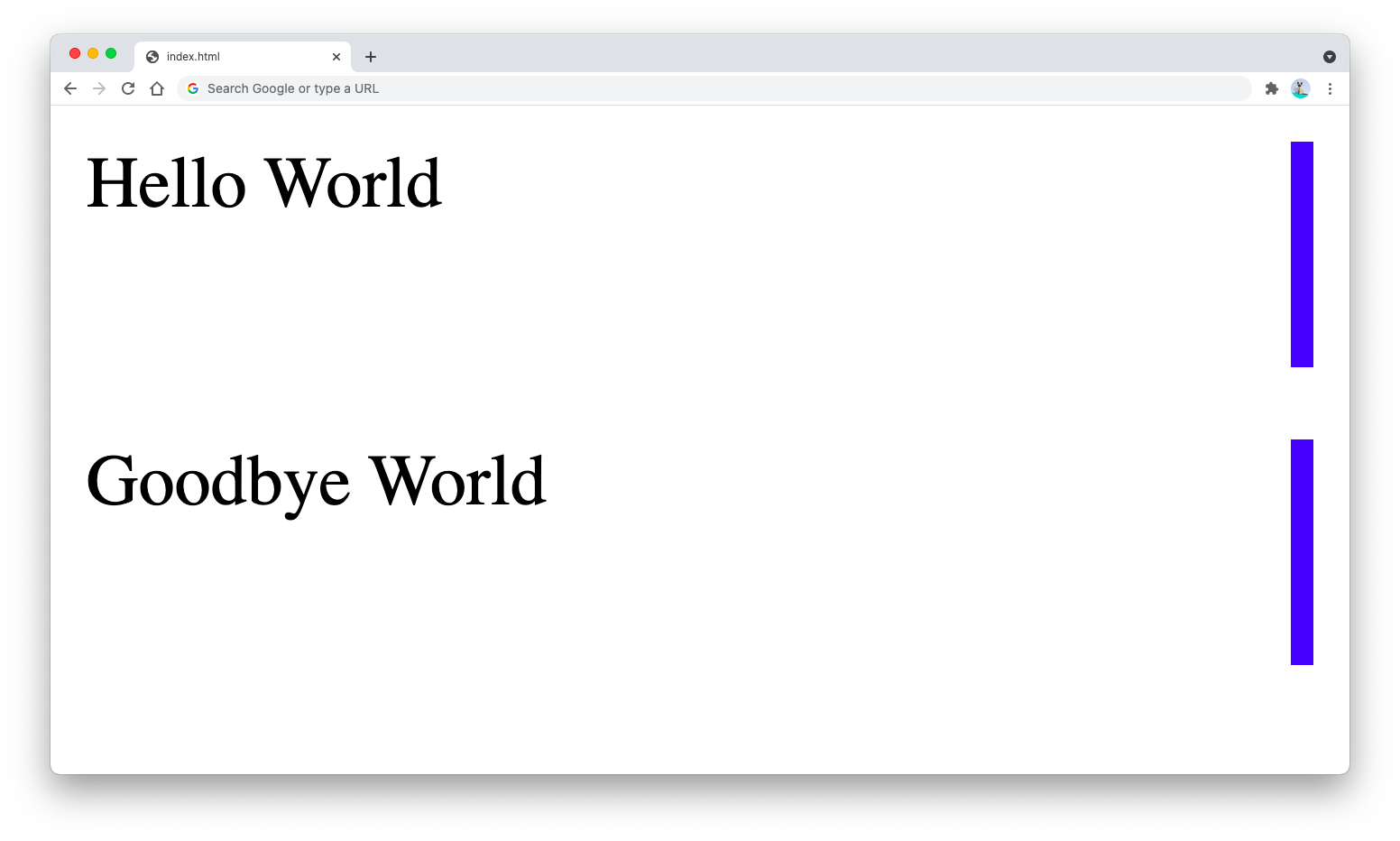
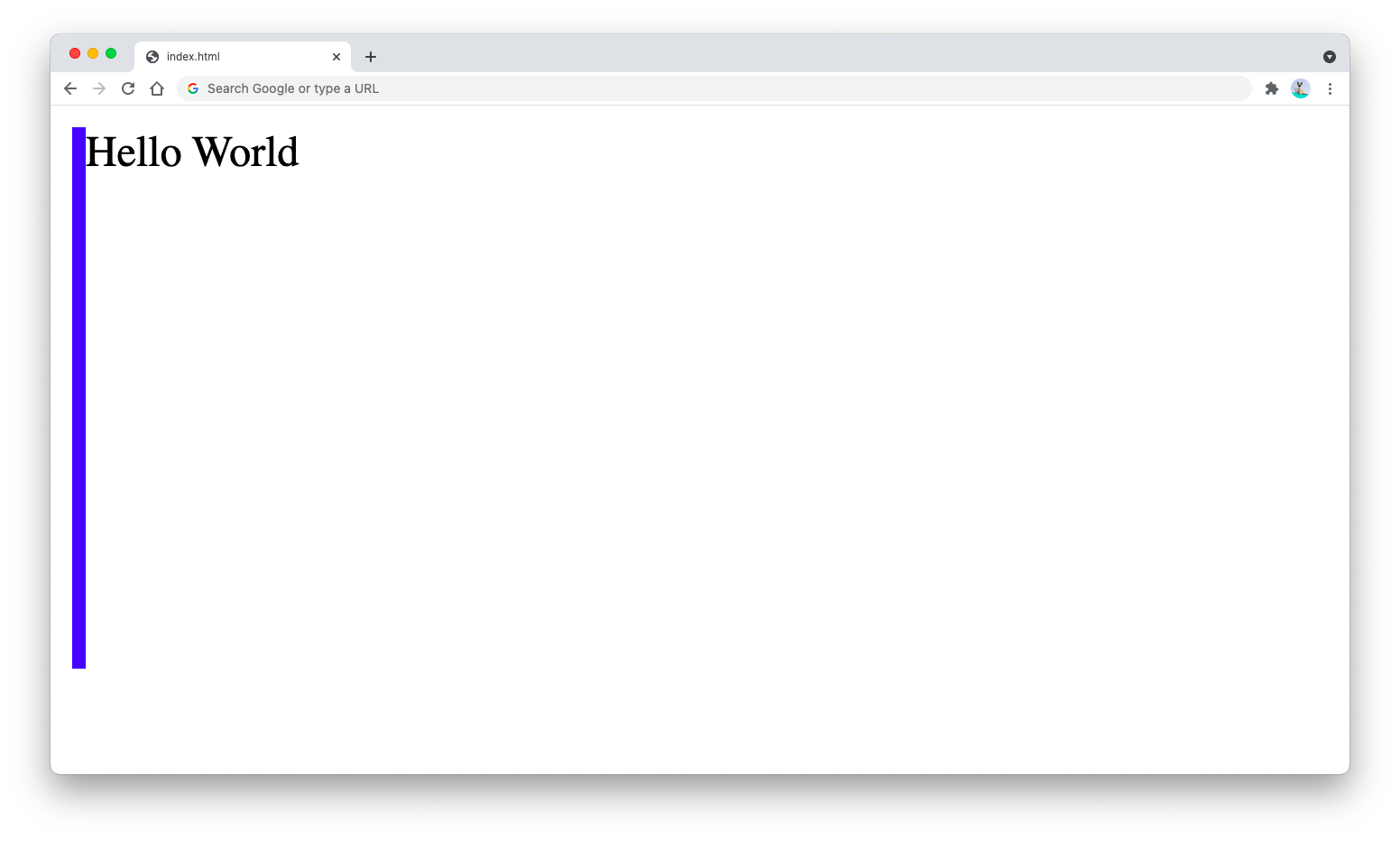
Making use of width and height css property. Add a vertical line on the left or right side by using the border. In this snippet, you can see how to add a vertical line in html.
We will use the div tag in html to draw a block in the page. In order to determine the height of an element, the height. This is how we can get a left vertical line.









![How To Draw A Vertical Line In Html [More Detailed] - Youtube](https://i.ytimg.com/vi/nTX2aKDcSE4/hqdefault.jpg)